Fourscore ist ein Tool, das automatisiert Usability-Audits erstellt.
Dabei werden Onlineshops anhand vorgegebener Kriterien untersucht und bewertet. Für eine
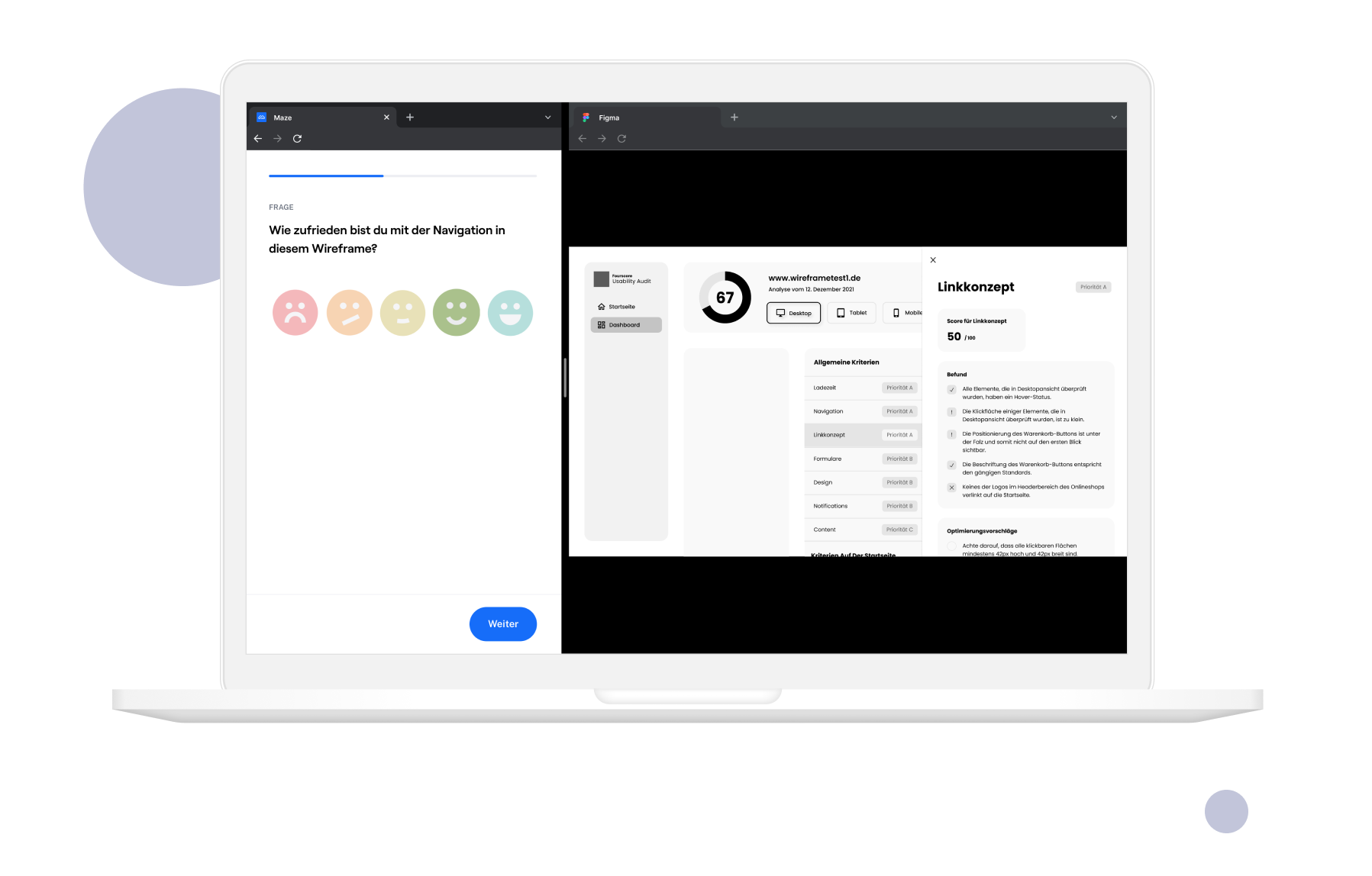
bessere Einschätzung der Usability wird ein Usability-Score ausgegeben.
Da es sich bei Fourscore um ein bislang nicht vorhandenes Produkt handelt, werden
Ideen und Vorschläge zu Inhalten und Features des Tools im Laufe der Masterarbeit validiert.

Um ein klares Ziel vor Augen zu haben, werden für die Masterarbeit zwei Forschungsfragen definiert.
Welche fünf relevanten Informationen muss eine standardisierte Bewertung der Usability eines Onlineshops umfassen, um Verantwortlichen von Onlineshops einen Mehrwert zu bieten?
Welche Darstellung bietet sich für die Ergebnisse der standardisierten Bewertung der Usability an, sodass Verantwortliche von Onlineshops effizient, effektiv und zufriedenstellend Informationen daraus ziehen können?
Die Masterarbeit folgt bei der Problemfindung und der Lösungsentwicklung den Prinzipien
von Lean UX. Dazu wird im ersten Schritt die Problemstellung definiert. Hierin wird
die Zielgruppe bereits grob festgelegt. Daraus werden Personas abgeleitet, die stellvertretend
für diese Zielgruppe stehen. Im Anschluss werden konkrete Anforderungen aus Sicht der Personas
definiert, die in Hypothesen resulieren.
Dem Lean UX Prozess folgend werden innerhalb von drei Monaten drei Nutzertests durchgeführt, um die
definierten Hypothesen zu validieren. Dafür wird ein Testkonzept erstellt. Dieses umfasst die
genaue Methodik für den Test, das Ziel, den Testzeitraum und die Probanden(anzahl). Nach jedem Test
werden die Ergebnisse erhoben und analysiert. Aufbauend auf den Erkenntnissen wird ein neuer Nutzertest geplant.
Im Anschluss wird ein kurzer Überblick über alle durchgeführten Tests gegeben:

In der Logik werden Inhalte definiert, die als Ergebnis im Dashboard
ausgespielt werden. Dabei muss beachtet werden, dass jeder Onlineshop
individuell ist und andere Usability-Fehler aufweist. Insgesamt werden
114 Usability Kriterien verteilt auf 20 Bereiche festgelegt. Für neun
Kriterien wird eine Bewertungsmatrix erstellt. Zudem wird die Berechnungsgrundlage
für die Scores und Relevanz definiert.
Die vorerst finale Informationsarchitektur zeigt, wie das Tool aufgebaut sein wird.
Auf der ersten Seite gibt der Nutzer eine URL ein und wird zur Ergebnis-Seite, dem
Dashboard, weitergeleitet. Öffnet er hier einen Bereich, werden die bewerteten Kriterien
angezeigt. An dieser Stelle wird zwischen den drei Endgeräten Desktop, Tablet und Mobile
differenziert.
Aus den Wireframes wird im letzten Schritt ein Prototyp erstellt. Der Prototyp kombiniert
die Logik und die Informationsarchitektur mit den Erkenntnissen der drei Nutzertests. Es
entsteht ein Prototyp mit insgesamt 4 Screens (Startseite, Ladeanimation, Dashboard, Dashboard
Detail) in Desktopansicht. Aufbauend auf dem Prototypen können weitere Nutzertests durchgeführt
werden.