Forschungsfragen
Zielsetzung
Nachweislich verbinden sowohl soziale Netzwerke als auch Essen Menschen miteinander. Dies bietet eine hervorragende Basis, ein eigenes Netzwerk für Essen und Rezepte zu erschaffen. Das Ziel dieser Masterarbeit ist die Erarbeitung eines Interaktionsdesign Konzepts für eine Rezepte-App mit sozialer Komponente, auf Basis zufriedenstellender Nutzerführung.
Forschungsfrage #1
Welche Funktionen muss eine Koch-App mit sozialer Komponente enthalten, um die Intentionen seiner Nutzergruppen abzudecken?
Forschungsfrage #2
Wie müssen die Funktionen aufbereitet werden, damit es den Nutzer*innen am besten gefällt?
Interaktionsdesign
Durch Beantwortung der Forschungsfragen, anhand durchgeführter User-Tests, wird ein Interaktionsdesign Konzept erstellt, welches auf die Wünsche der Nutzergruppen abgestimmt ist.
Vorgehensweise
Iterativer Entwicklungsprozess
Das Konzept wurde auf Basis des User Centered Design Ansatzes in Form eines iterativen Prozesses mit Minimum Viable Prototypes (MVP`s) entwickelt.
Der gesamter Prozess basiert auf einer schnellen Testdurchführung und Ergebnisermittlung. Die einzelnen Phasen wurden wiederholt durchlaufen, um das Konzept kontinuierlich weiterzuentwickeln und damit die Ziele der Arbeit zu
verfolgen.
User Research
Die Nutzeranalyse diente dazu, die Nutzergruppen und ihr Verhalten kennenzulernen, sowie gewünschte Funktionen in Erfahrung zu bringen.
Anforderungen definiert
Die spezifischen Anforderungen an die neue App wurden in Form von Hypothesen definiert – unter Berücksichtigung der Nutzeranforderungen, welche mit Hilfe einer Kano-Analyse analysiert wurden.
Prototypen konzipiert
Anhand der zu überprüfenden Hypothesen wurde(n) ein oder mehrere MVP(s) entworfen den/die es im nächsten Schritt zu testen galt.
User-Tests durchgeführt
Durch die Analyse des durchgeführten Tests, konnte der Prototyp weiterentwickelt werden und neue Annahmen getroffen werden, die mit Hilfe eines weiteren User-Tests überprüft wurden.

User Research
Für die Durchführung der Nutzeranalyse wurde sich der Methode der Online-Umfrage mit integrierter Kano-Analyse bedient, mit dem Ziel, die Nutzergruppen und ihre Intentionen kennenzulernen, sowie
gewünschte
Funktionen zu ermitteln.
Analysierte Ergebnisse:
- Drei Nutzergruppen, mit unterschiedlichen Hauptintentionen: „Inspirieren“, „Teilen“, „Suchen“.
- Eine primary Persona, zwei secondary Personas.
- Drei Nutzungskontexte: "Zuhause", "Küche" und "Unterwegs".
- Gewünschte Funktionen: Bilderfeed als Inspirationsquelle; Teilfunktion um Fotos von Essen und Rezepte mit Community zu teilen; Suchfunktion; Funktion um Rezeptsammlungen anzulegen; Filteroptionen.
Die herausgearbeiteten Nutzergruppen, ihre Wünsche und Bedürfnisse, sowie ihr Nutzungsverhalten wurden im weiteren iterativen Prozess in Form von User-Tests mitberücksichtigt, um eine nutzerzentrierte Entwicklung zu gewährleisten.
Teilnehmer*innen
Fragen
Minuten pro Fragebogen
Wochen Erhebung

User Test 1: Anordnung der Funktionen
Der User Test ging der Frage nach, wie die aus der vorangegangenen Umfrage analysierten Funktionen angeordnet werden müssen, damit es den Nutzer*innen am besten gefällt. Dafür wurden zwei erstellten Minimum Viable Prototypes mittels Multivariate Testing und der zusätzlichen Hilfe der Thinking Aloud Methode getestet. Um die Ergebnisse des Tests zu stützen, wurde im Anschluss ein Fragebogen abgewickelt.
Analysierte Ergebnisse:
- Es werden drei Navigationspunkte gewünscht.
- Es wird eine Rezeptansicht in Form von Rezeptkarten gewünscht.
- Die Suchfunktion wird im Hauptnavigationspunkt „Inspiration“ integriert gewünscht.
- Die Bilder/Rezepte von der Community werden in einem extra Bereich gewünscht.
Auf Basis der gewonnenen Ergebnisse konnte der Prototyp angepasst werden.
Dieser diente im weiteren Verlauf der Arbeit als Basis und wurde durch erneute Nutzertests weiterentwickelt.
Testpersonen
getestete Prototypen
Minuten pro User-Test
Wochen Erhebung

User Test 2: Rezeptdarstellung
Er widmet sich der Frage, wie ein Rezept aufgebaut/gegliedert sein muss, damit die Zielgruppe zufrieden ist.
Dafür wurden erneut zwei erstellte Minimum Viable Prototypes mittels Multivariate Testing mit Hilfe der Thinking Aloud Methode und einem abschließenden Fragebogen getestet.
Analysierte Ergebnisse:
- Die Zubereitung soll in Schritten dargestellt werden.
- Die Mengenangaben sollen beim Zubereitungstext vorhanden sein.
- Die Zutaten und Zubereitung sollen auf einem Screen zu finden sein.
- "Scrollen" wird dem "Klicken" während des Kochens bevorzugt.
Auf Basis der gewonnenen Erkenntnisse, konnte der Prototyp erneut weiterentwickelt werden.
Testpersonen
verschiedene Rezeptansichten
Minuten pro User-Test
Wochen Erhebung

User Test 3: Designentscheidungen
Nachdem die gewünschten Funktionen, die Anordnung dieser, sowie die Rezeptdarstellung analysiert werden konnte, wurde das Design begutachtet. Dies ist ein weiterer wesentlicher Teil des User Centered Designs. Die Nutzer*innen wurden dafür bei Designentscheidungen miteinbezogen. Es wurden Icons, Namens-, sowie Farbgebungsvorschläge untersucht. Die Icons wurden dabei mit Hilfe der Wiedererkennungsmethode und der Information Scent Methode getestet. Namen-, sowie Farbgebungswünsche mit Befragungen untersucht.
Analysierte Ergebnisse:
- Potenzielle Fehlerquellen, die durch Falschdeutung von Icons entstehen könnten, wurden eliminiert.
- Die App wird den Namen "feedme" erhalten.
- Die App wird in der hellere Farbgebung gestaltet werden.
Die Ergebnisse des dritten User Tests stellen weitere wichtige Komponenten für das Interaktionsdesign dar.
Testpersonen
Icons
Minuten pro User-Test
Tage Erhebung
Ergebnis
Interaktionsdesign
Das Ergebnis dieser Arbeit stellt das folgend aufbereitete Interaktionsdesign Konzept dar. Dies zeigt das User Interface Design der App feedme für die herausgearbeiteten Komponenten, die durch den vorangegangenen iterativen Entwicklungsprozess analysiert worden sind.

Logo Design
Der Name feedme, wörtlich übersetzt „fütter mich“, beschreibt zum einen die Komponente der Inspiration ("füttere mich mit neuen Ideen"), zum anderen soll er darstellen, dass die App mit eigenen Rezepten "gefüttert" werden kann und gleichzeitig wird damit der „Content Feed“ widergespiegelt, der auf eigene Bedürfnisse angelegt ist – sozusagen „mein Feed“. Das Logo zeigt eine Kochmütze, die in einer Sprechblase platziert ist. Dabei wird einerseits durch die Kochmütze die Komponente der Rezepte-App dargestellt und andererseits durch die Sprechblase die soziale Komponente der App aufgegriffen.

Einfacher Anmeldeprozess!
Die Nutzer*innen können frei entscheiden, ob sie sich registrieren wollen, oder nicht. Ohne der Registrierung haben sie nur Zugriff auf die Rezepte der App, können diese aber nicht bewerten oder abspeichern. Anhand der Registrierung erhalten die Nutzer*innen den vollen Umfang der Funktionen der App, die unter anderem individuell auf die Ernährungsform der Anwender*innen eingeht und den Austausch mit der Community abdeckt.

Bilderfeed für die Inspiration!
Ausgehend analysierter Nutzertests, wird die Übersicht der Rezepte in Form von Rezeptkarten dargestellt, da diese bei den Nutzer*innen bevorzugt für die Inspiration eingestuft wurde. Außerdem ist die Suchfunktion mit im Hauptnavigationspunkt „Inspiration“ integriert, da die Anwender*innen eine integrierte Suchleiste im Hauptscreen wünschen.

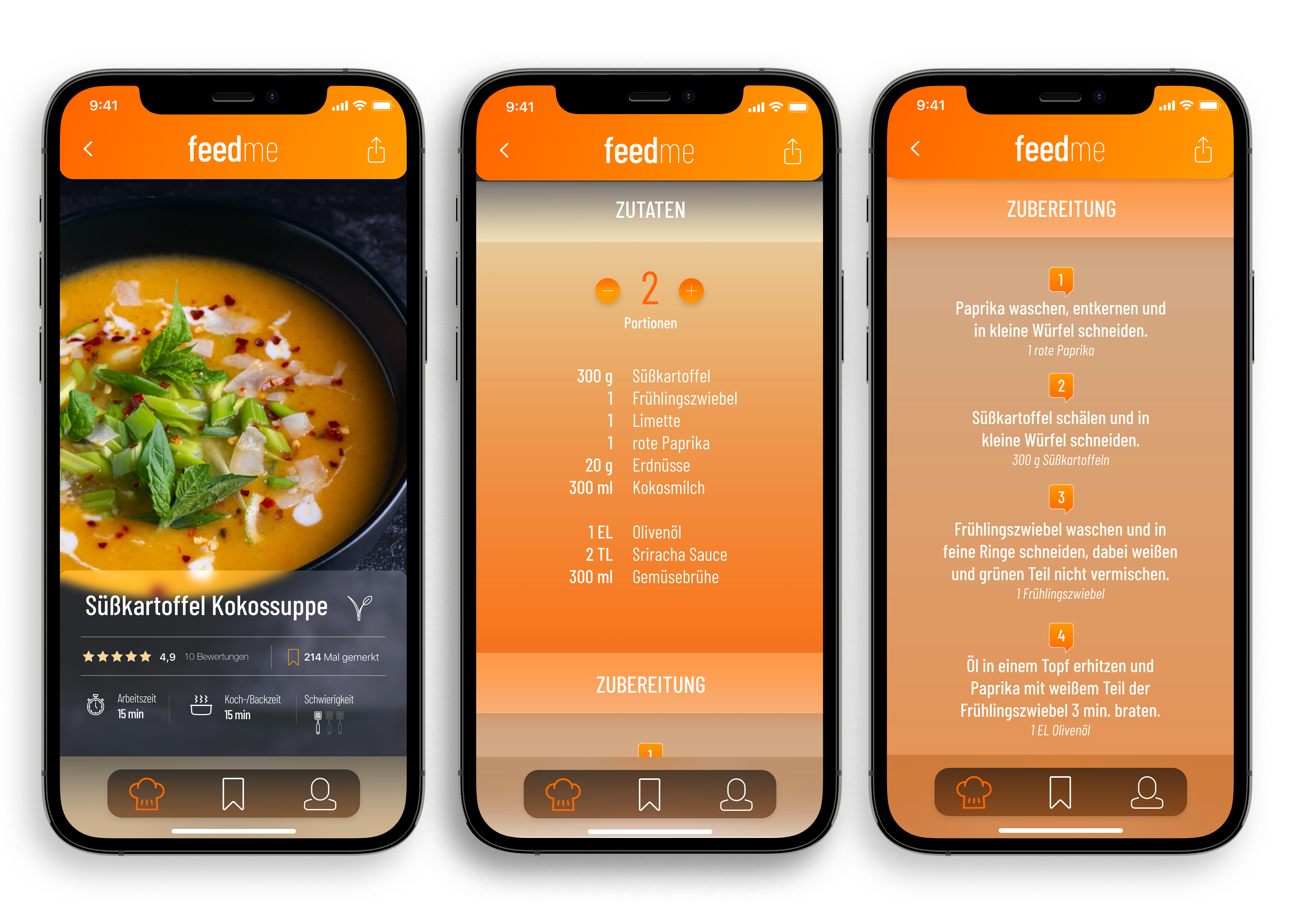
Umfangreiche Rezeptdarstellung!
Wie von den Nutzer*innen gewünscht, wird auf einen untereinander Darstellungsmodus zurückgegriffen, um zu gewährleisten, dass möglichst wenig während des Kochens auf das Handy getippt werden muss.
Außerdem sind nach Wunsch die Zutaten und Zubereitung auf einem Screen zu finden, die Zubereitung in Schritten dargestellt, sowie die Mengenangaben im Zubereitungstext mit integriert.

Lasse dich von deinen Freund*innen inspirieren!
Oder inspiriere selbst deine Freund*innen!
Nutzer*innen können ganz bequem ihre Rezepte mit ihrer Community teilen.
Nach Wunsch der Zielgruppe stehen die Funktionen „Liken“, „Kommentieren“, und „Merken“ zur Verfügung.

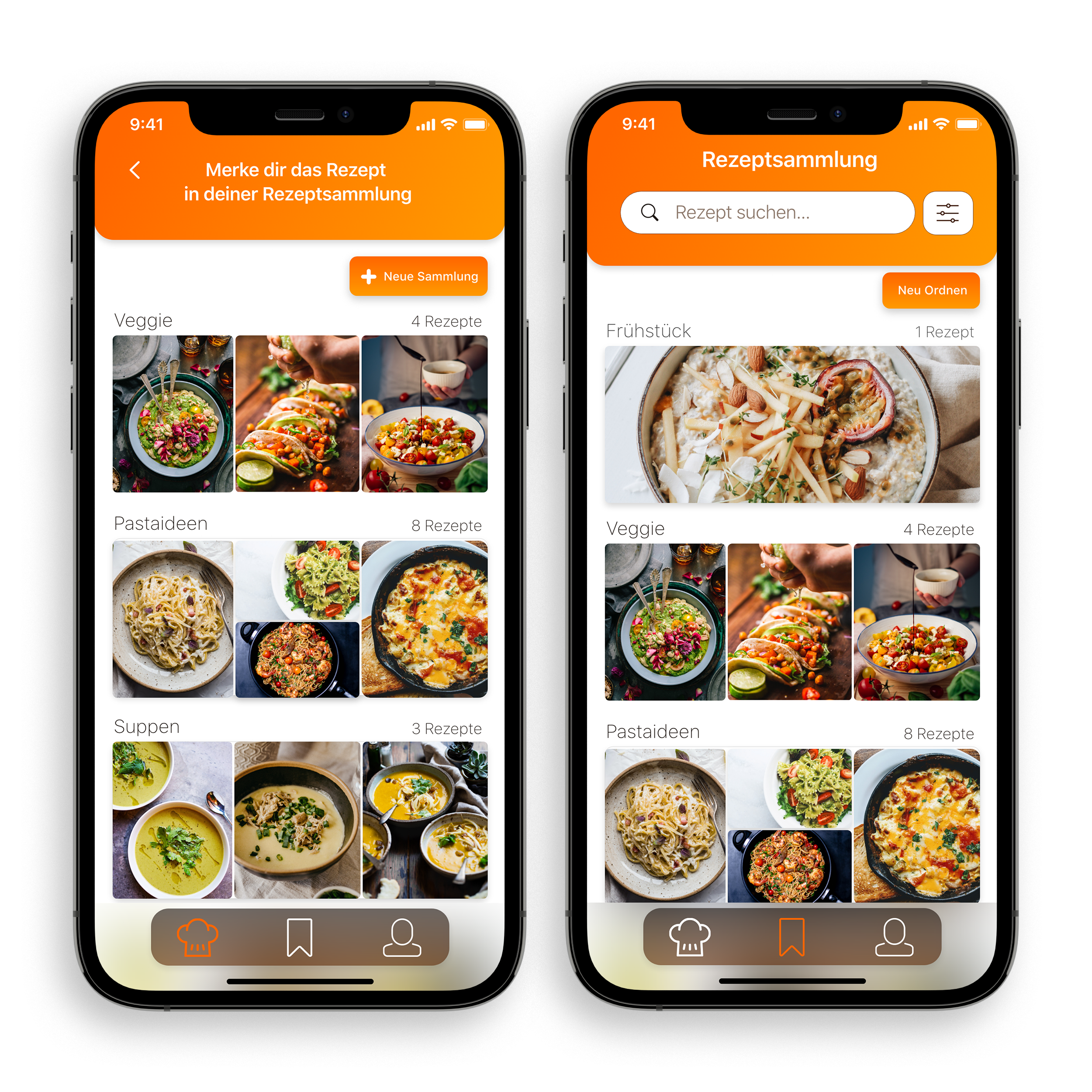
Kein Rezepte-Chaos mehr!
Mit feedme können die Nutzer*innen ganz einfach ihre Rezepte abspeichern, ordnen und sortieren und können somit jederzeit schnell darauf zurückgreifen.
Fazit
Zusammenfassung der Erkenntnisse

ERGEBNIS
Das Ziel dieser Arbeit, die Erarbeitung eines Interaktionsdesign Konzepts für eine Rezepte-App mit sozialer Komponente, auf Basis zufriedenstellender Nutzerführung, konnte anhand des iterativen Entwicklungsprozesses und der damit verbundennen Beantwortung beider Forschungsfragen, erreicht werden.

REFLEXION
Über den gesamten User Centered Design Prozess und den angewandten Methoden lässt sich feststellen, dass es zu einem erfolgreichen Konzept geführt hat. Anhand der vorliegenden Arbeit konnte gezeigt werden, dass nicht immer eine neue Idee benötigt wird, um etwas Innovatives zu erschaffen. Es ist möglich, von bereits vorhandenen Apps zu profitieren, indem bestehende Schwächen in Stärken umgewandelt werden und den Nutzer*innen damit das bessere Nutzungserlebnis geboten wird.

AUSBLICK
Das in dieser Arbeit entwickelte Konzept eignet sich hervorragend als Basis für diverse Weiterentwicklungen. Zukünftig ist es wichtig, die restlichen analysierten Funktionen, wie z.B. „Filteroptionen“ mit in das Konzept aufzunehmen. Nach der Einarbeitung dieser Funktionen, durch vorausgehende Nutzertests, ist es möglich, die Entwicklung des Konzepts anzugehen, da dadurch bereits eine vollständig verwendbare Anwendung vorliegt, die auf die Wünsche und Bedürfnisse der Nutzer*innen eingeht.
Kontakt
Kontaktiere mich gerne


