Navigation in AR
Am Beispiel der Campus App START

ZIELSETZUNG
Forschungsfrage
„Wie kann die AR-Navigationsdarstellung innerhalb der Campus App START aussehen und konzipiert werden, damit der Einstieg in die AR-Navigation in der neuen Interaktionsumgebung AR erleichtert wird und letztlich erfolgreich ist?“
METHODE
Lean UX-Methode
Hypothesen
Im ersten Schritt werden Hypothesen aufgestellt. Diese bestehen immer aus einer Behauptung, die für wahr gehalten wird und einer Aussage des Nutzers aus dem später durchgeführten Nutzertest.
Designen
In der Phase des Designs werden möglichst viele Ideen für das zu lösende Problem entwickelt.
MVP
Im dritten Schritt wird ein MVP (Minimum Viable Product) erstellt.
Recherche & Lernen
Im letzten Schritt wird der auf Basis der Hypothesen entwickelte MVP und dessen Versionen mithilfe realer Nutzer getestet.
NUTZERTESTS
Erste Iteration
Teilnehmer
Hochschule
Augsburg
Aufgabe
Navigiere dich mithilfe der AR-Navigation zur Validierungsmaschine.
Mithilfe des ersten Nutzerstests konnte identifiziert werden, dass die Nutzer die meisten Probleme bei dem Kalibrierungsvorgang haben. Deshalb wurde dieser in den nachfolgenden Nutzertests tiefergehend beleuchtet und eine Lösung für die identifizierten Probleme erarbeitet.
Zweite Iteration
Teilnehmer
Hochschule
Augsburg
Aufgabe
Navigiere dich mithilfe der AR-Navigation zur Validierungsmaschine.
Erste Hypothese
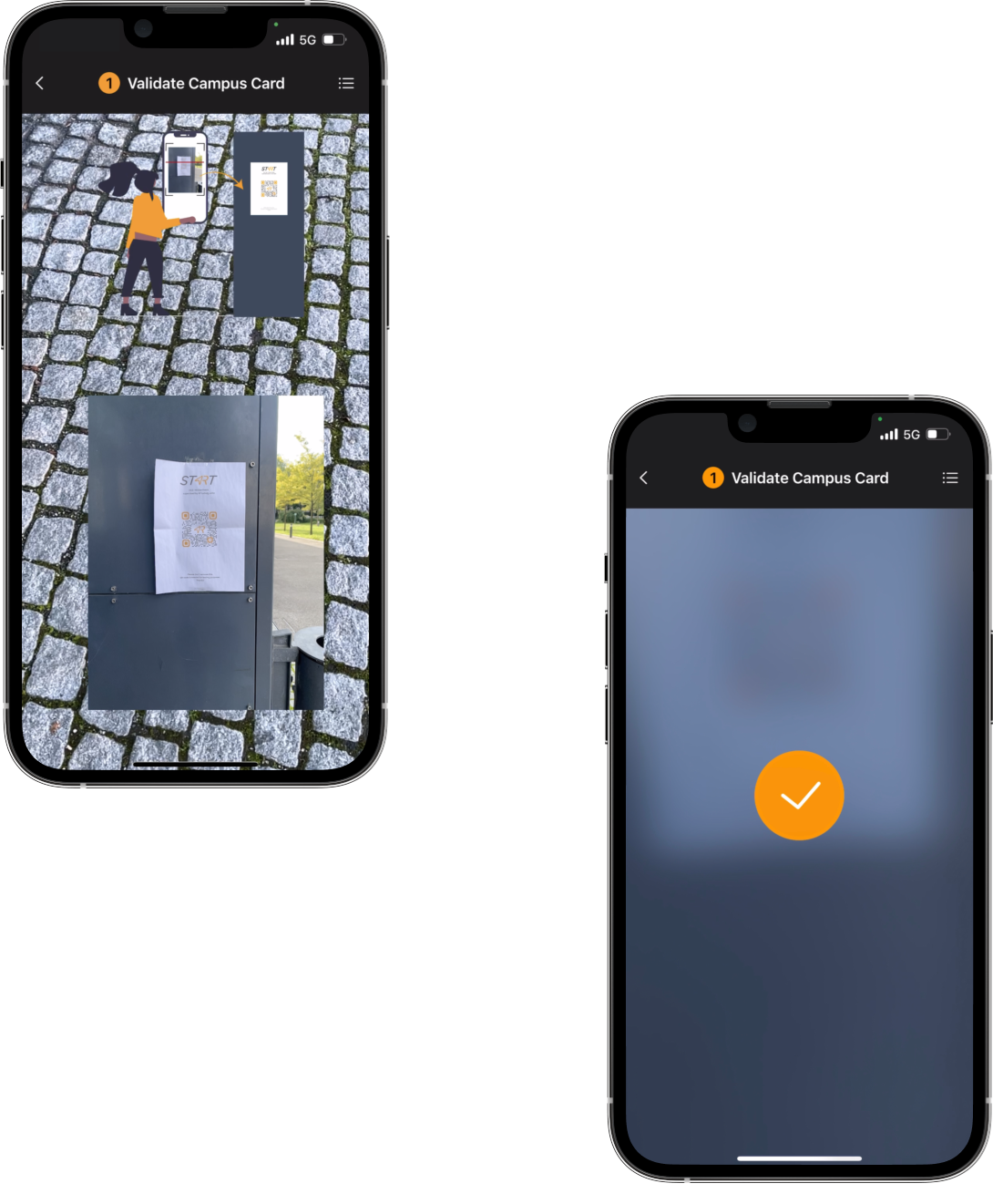
Die Nutzer der START App benötigen eine Illustration , damit sie eine Anleitung für den Einstieg in die AR-Tour haben. Dies wird zu einem schnelleren Scannen des QR-Code-Bildes und damit einhergehenden erfolgreichen Kalibrierung führen. Dies wird nachgewiesen, wenn eine kürzere Zeit für diesen Vorgang als in der aktuellen App gemessen, ein positives Verhalten der Nutzer während des Kalibrierens beobachtet und ein positives Feedback seitens der Nutzer erhalten wurde.
Hypothese bestätigt?
Ja
Zweite Hypothese
Die Nutzer der START App benötigen ein Feedback nach der Kalibrierung, damit diese sehen, dass die Kalibrierung erfolgreich war. Dies wird zu einem schnelleren Übergang zur AR-Navigation führen. Dies wird nachgewiesen, wenn eine kürzere Zeit für diese Vorgang als in der aktuellen App gemessen, ein positives Verhalten des Nutzers während des Feedbacks beobachtet und positives Feedback seitens der Nutzer erhalten wurde.
Hypothese bestätigt?
Ja

Dritte Iteration
Teilnehmer
Hochschule
Augsburg
Aufgabe
Navigiere dich mithilfe der AR-Navigation zur Validierungsmaschine.
Erste Hypothese
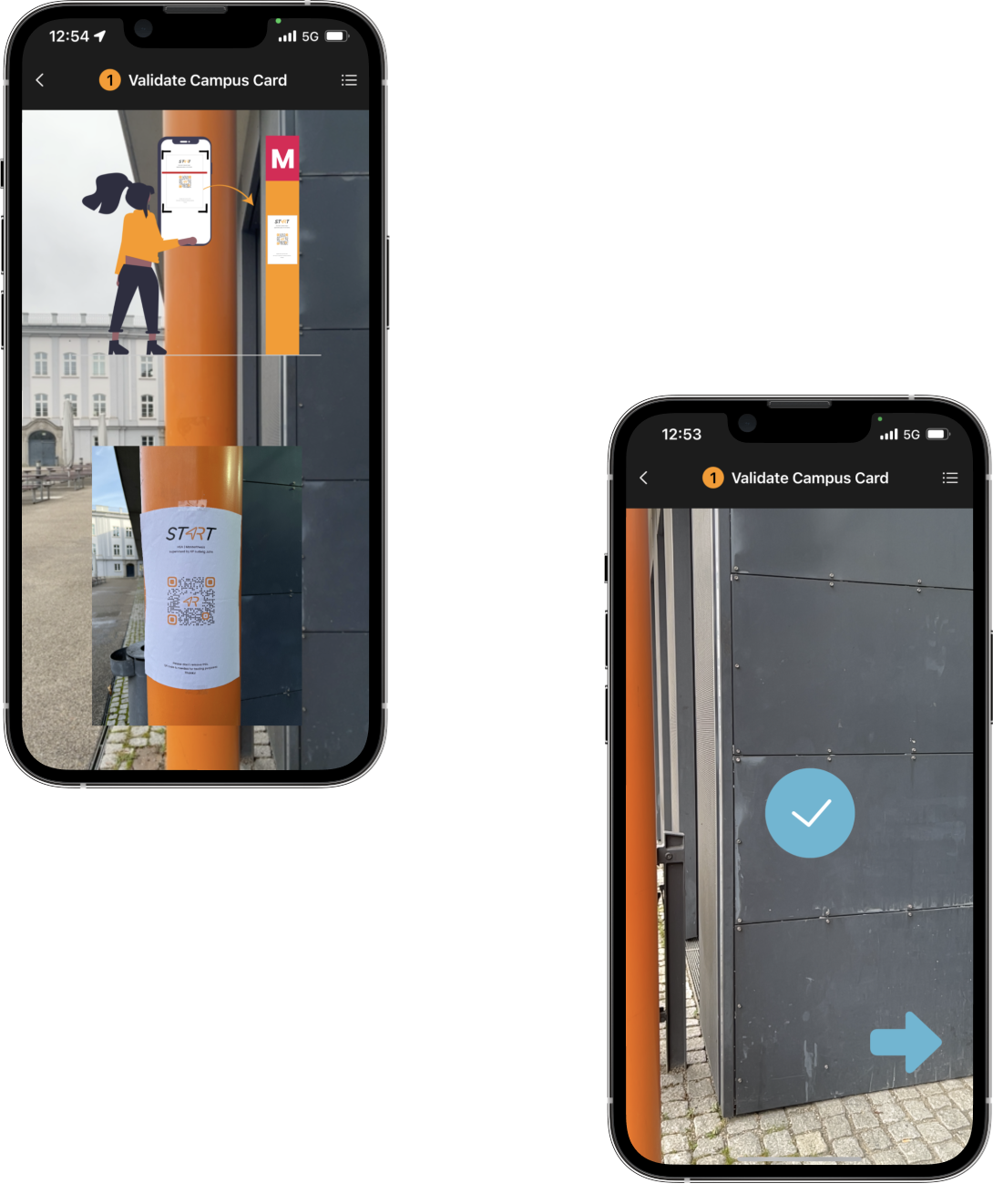
Für die Nutzer der START App muss der QR-Code an den Gebäudesäulen angebracht werden, damit diese diesen schnell und einfach finden. Dies wird zu einem schnelleren Scannen des QR-Codes und damit einhergehenden erfolgreichen Kalibrierung führen. Dies wurde nachgewiesen, wenn ein positives Verhalten der Nutzer während des Kalibrierens beobachtet und positives Feedback seitens der Nutzer erhalten wurde.
Hypothese bestätigt?
Ja
Zweite Hypothese
Die Nutzer der START App benötigen nach der Anzeige des Feedbacks einen Richtungspfeil, damit diese den Navigationsweg schneller finden. Dies wird zu einem schnelleren Übergang zur AR-Navigation führen. Dies wurde nachgewiesen, wenn ein positives Verhalten der Nutzer beobachtet und positives Feedback seitens der Nutzer erhalten wurde.
Hypothese bestätigt?
Ja

FAZIT
Erkenntnisse
Illustrationen
Texte werden von Nutzern oftmals übersehen und nicht gelesen. Zudem führen diese zu sprachlichen Barrieren. Deshalb ist zu empfehlen beim Einführen in die AR-Welt vollständig auf Texte zu verzichten und stattdessen Illustrationen einzusetzen.
Platzierung des QR-Codes
Der QR-Code zur Kalibierung sollte von den Nutzern schnell und einfach auffindbar sein. Im Falle der Campus App START empfehlen sich die Gebäudesäulen als Platzierung des QR-Codes, denn diese sind konsistent auf dem Campus zu finden und durch die Farben Orange und Rot auffällig.
Feedback
Durch den Einsatz eines Hakens als Feedback wird der Nutzer darüber informiert, dass die Kalibrierung erfolgreich durchgeführt wurde.

Richtungspfeil
Der Nutzer sollte zu jedem Zeitpunkt in der AR-Navigation angeleitet werden, was er als Nächstes zu tun hat. Deshalb sollte dem Nutzer ein Richtungspfeil in Richtung des Navigationswegs angezeigt werden, damit er diesem folgen kann.
Werden diese Erkenntnisse beim Entwickeln einer AR-Navigation miteinbezogen, wird die Einstiegshürde in die neue Interaktionsumgebung AR von den Nutzern erfolgreich überwunden und die AR-Navigation kann langfristig erfolgreich sein, wodurch die anfängliche Forschungsfrage beantwortet ist. Die in dieser Arbeit gewonnenen Erkenntnisse bezüglich des Einstiegs in die AR-Navigation lassen sich auch auf andere AR-Apps übertragen, insbesondere Apps, die sich mit der AR-Navigation beschäftigen. Somit können diese als Basis und Ausgangspunkt für sowohl UX-Designer als auch AR-Entwickler verwendet werden.
Ausblick
In Zukunft müssen weitere Nutzertests durchgeführt werden um zu untersuchen, wie die Haltung des Smartphones und der Kontrast des Kalibrierungspunkts die AR-Navigation beeinflussen.